「Contact form 7」はお問い合わせフォームを設置できるWordPressのプラグインです。
お問い合わせフォームなんて無くてもいいんじゃない?
と考えている人もいるかもしれませんが、設置することによって大きなメリットが得られます。
アフィリエイトで収益を上げていくと、ASPから広告掲載の依頼がくることがあるからです。
お問い合わせフォームがないと、このような収益に繋がるチャンスを逃してしまうので、ぜひ導入しておきましょう。
特に、お問い合わせフォームの中でも「Contact form 7」は最も有名です。
導入も簡単にすぐできますので、初心者の方は「Contact form 7」を使いましょう!
ここでは、
- Contact form 7のインストール方法
- Contact form 7の設定・使い方
について解説してきます。(2019/4/22最新版)
Contact form 7のインストール方法
それでは、contact form 7のインストール方法について、順番に見ていきましょう。
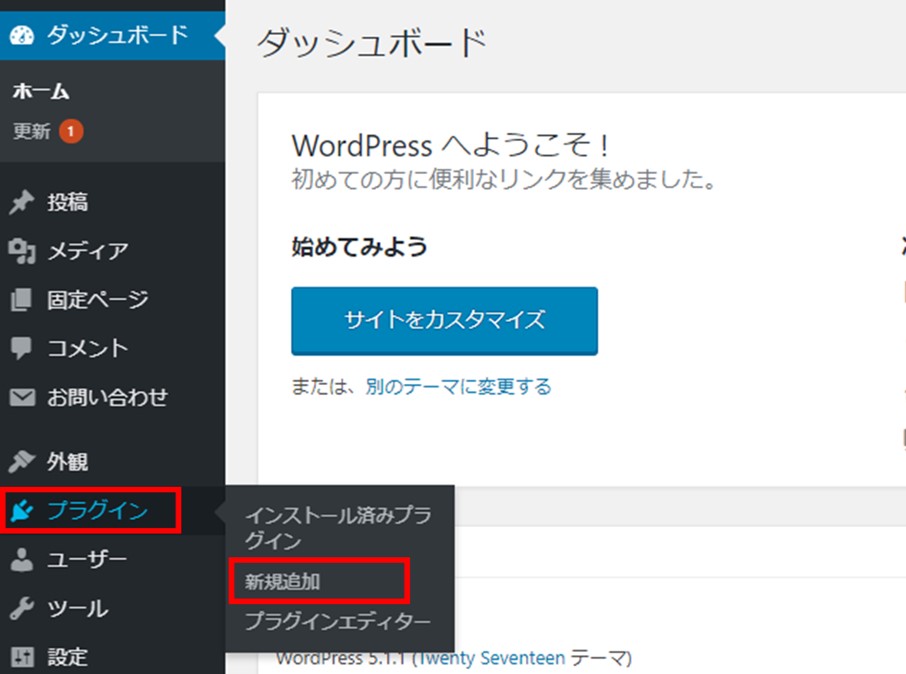
WordPressの画面「プラグイン」→「新規追加」を選択

まず、Wordpressの画面からプラグイン→新規追加を選択してプラグインをインストールする画面を表示させます。
Contact form 7のインストールと有効化

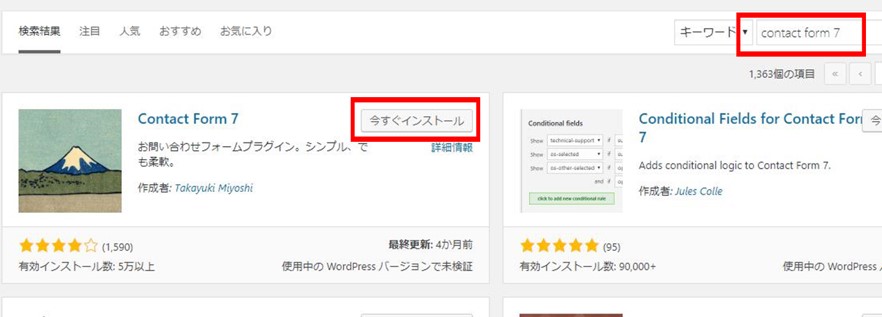
キーワードの欄がありますので、そこに「Contact form 7」と入力しましょう。
すると検索結果の一番上に「Contact form 7」が出てくるので、「今すぐインストール」をクリックしましょう。

インストールが完了したら「有効化」が表示されるので、これをクリック。
これでインストールは完了です。
Contact form 7の設定・使い方
ここから「Contact form 7」の設定と使い方について解説していきます。
Contact form 7の設定

インストール済のプラグイン一覧から「Contact form 7」の設定をクリックしましょう。

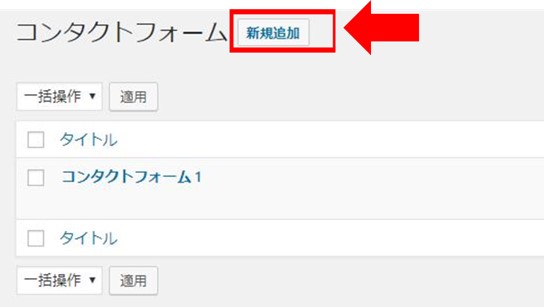
コンタクトフォームの画面が出てくるので「新規追加」をクリックしましょう。

すると、「コンタクトフォームを追加」という画面が表示されます。
ここには、設定する項目がたくさん出てくるので迷うかもしれません。
ですが、必要な設定は
- タイトルの入力
- メールアドレスの設定
この2つだけです。
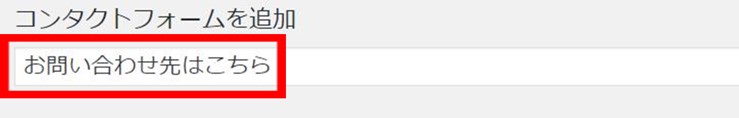
タイトルの入力

まず、コンタクトフォームのタイトルの入力を行います。
上記画像の例では、「お問い合わせ先はこちら」としていますが、タイトルは何でも良いです。
入力したタイトルは、サイトに表示されるわけではないので、誰かにも見られるものではありません。
あくまでも、お問い合わせフォームを識別するためのタイトルという認識でよいです。
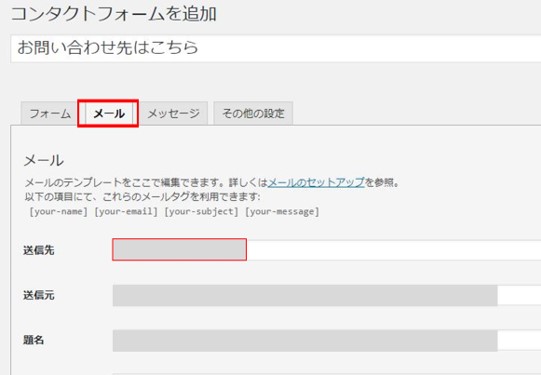
メールアドレスの設定

次に、【メール】のタブに切り替えて、送信先のメールアドレスを入力しましょう。
このアドレス宛にお問い合わせの内容が送られます。
アドレスは何でも構いませんが、普段利用しているアドレスが好ましいです。

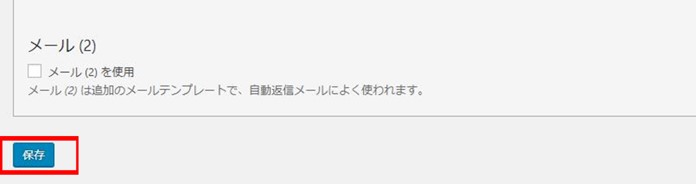
最後に画面の一番下にある「保存」をクリックすれば、設定は終了です。
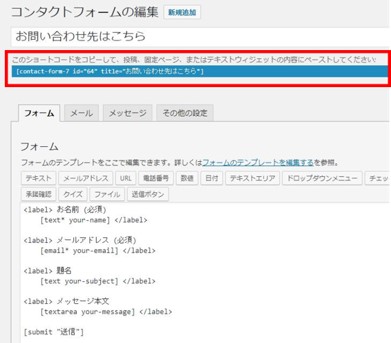
設定を保存すると、以下の画面が表示されます。

赤枠で囲まれたショートコードが出てくるので、これをコピーしましょう。
コピーはメモを取っても良いですが、「右クリック→コピー」か、「Ctrl+C」でコピーすれば簡単です。
このコードは、コンタクトフォームのページを作成するときに使います。
コンタクトフォームのページの作成
次にコンタクトフォームのページを作成します。

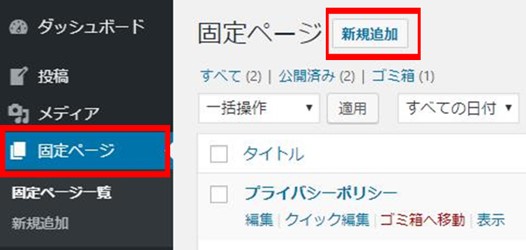
まず、「固定ページ」の画面を表示して、「新規作成」をクリックしましょう。
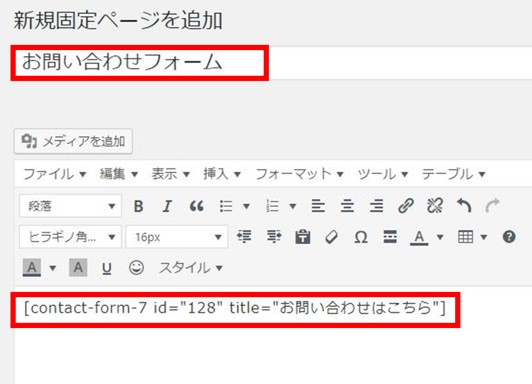
新規固定ページを追加する画面が表示されるので、
- 実際にサイトに表示する「Contact form7」のタイトル名
- 先ほどコピーしたショートコード
を記入します。

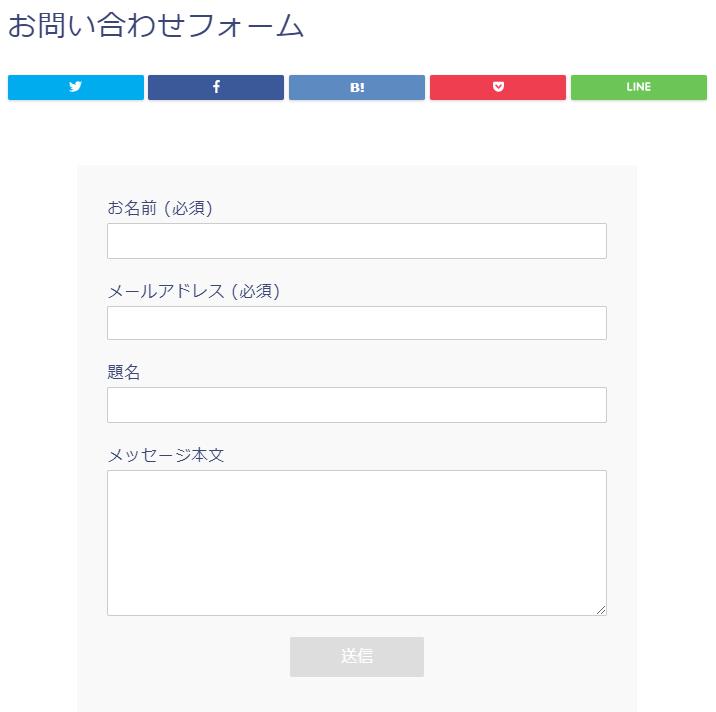
上記の例ですと、「お問い合わせフォーム」という文字が実際にサイトに表示されます。
エラー: コンタクトフォームが見つかりません。
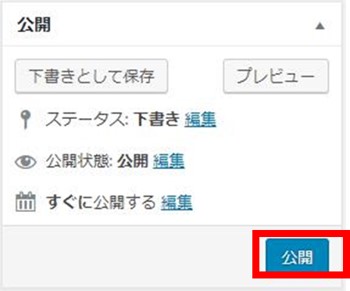
が先程の設定でコピーしたショートコードです。入力が終わったら、公開をクリックしましょう。

これで、お問い合わせフォームは完成です。
最後にこのお問い合わせフォームをサイト上に表示させます。
お問い合わせフォームを表示させる
次にサイト上にお問い合わせフォームを表示させます。
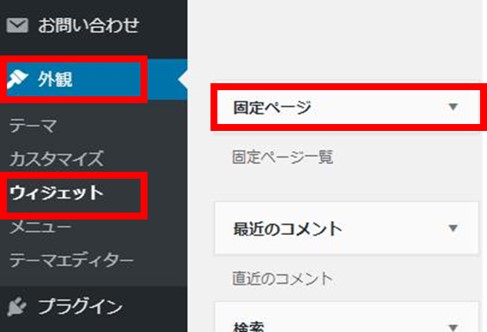
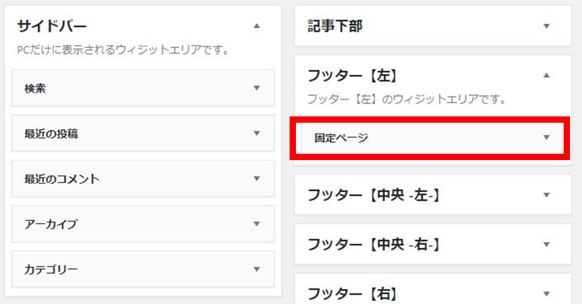
まず、Wordpressの画面の「外観」→「ウィジェット」を選択します。

表示された画面に「固定ページ」があることを確認してみてください。
あとは、「固定ページ」を表示させたい場所にドラッグ&ドロップしましょう。
このサイトでは、フッターの左側に表示させるようにしていますが、サイトバーやトップページにも同じ方法で表示させることができます。

固定ページの設置が終われば、Contact form 7の設置は完了です。
最後に確認してみる
サイトにお問い合わせフォームが表示されているので、自分宛てにメッセージを送って見ましょう。

設定したアドレスにメールが届いていれば、無事完了です。
Contact form 7 まとめ
いかがだったでしょうか。
ここでは、
- Contact form 7のインストール方法
- Contact form 7の設定・使い方
について解説しました。
Contact form 7は初心者でもお手軽にお問い合わせフォームを作成できる優れたプラグインです。
まだお問い合わせフォームを作成していないという方は是非設定してみてください。